Microservices
Full-stack
Teamwork
Start-up
Introduction
As a member of the development team, I led a project aimed at simplifying the student experience at Simon Fraser University. The mission was to create a unified platform, offering students an efficient way to seek answers to their academic and campus life queries ✨. Taking charge of bothfrontendandproject management, my responsibilities were central to the success.
This project stood out for its use of a microservice architecture, which encompassed over ten microservices. These components worked together to provide an intuitive, responsive, and personalized platform tailored to the needs of Simon Fraser University students.
Understanding microservices
Microservices are a software architectural approach that breaks down complex applications into smaller, independent services, each handling specific functions.This decomposition promotes scalability, flexibility, and easier maintenance.In this context, the outbox pattern plays a crucial role.
The Outbox Pattern is a design pattern used in microservices to manage events and ensure data consistency. It involves two main components:
- Outbox Table: Each microservice maintains an "outbox table" within its database to store events that need to be shared. Each record contains event details.
- Event Publisher: A dedicated component periodically checks these outbox tables, publishes new events to a message broker, and allows other microservices to subscribe and react accordingly.
Company Name
Position
-
Project Overview
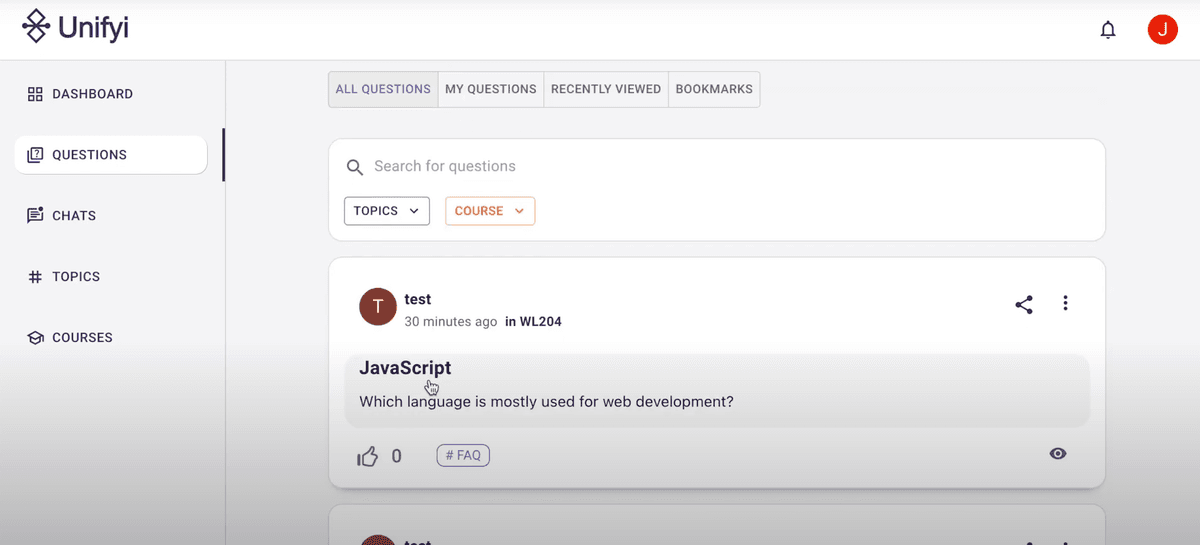
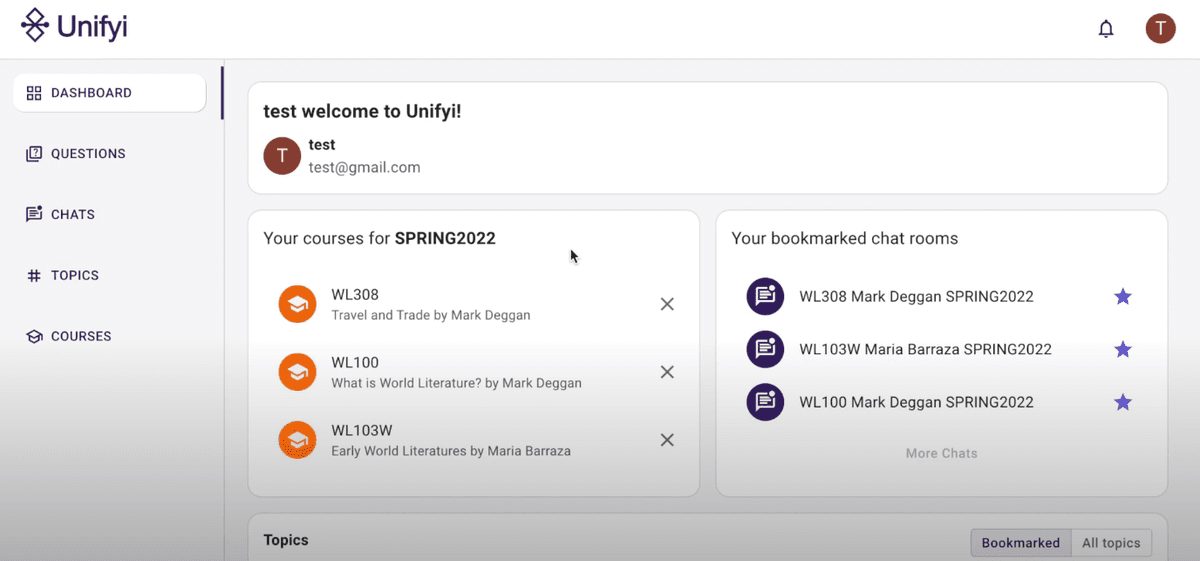
Unifyi aimed to merge student life and academics into one platform, allowing students to discuss various topics, including courses, exams, and general matters. Its core feature was a Question and Answer (QA) system, enabling information exchange through questions and answers. Additionally, students could create specific discussion topics, with an integrated chat connecting all university courses.




Architecture
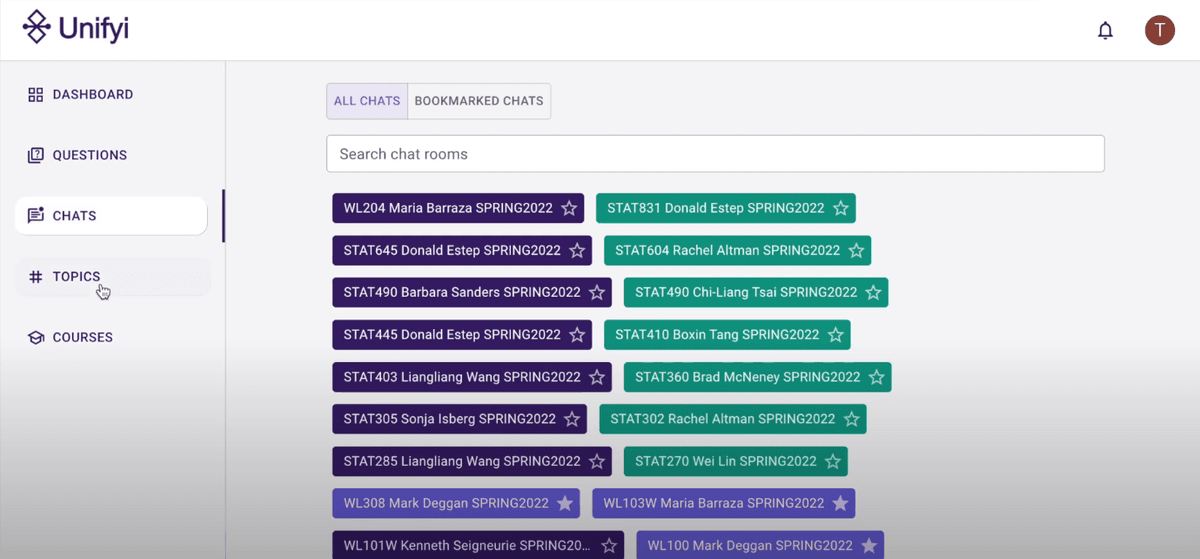
Chat Service
- The Chat Service facilitated real-time communication between students, instructors, and administrators.
Notification Service
- The Notification Service handled alerting and notifications to keep users informed about updates, events, and important announcements.
Questions and Tags Service
- The Question and Tags Service managed the querying and tagging of questions related to courses and student life.
Courses Service
- The Courses Service provided essential course-related information, including schedules, materials, and announcements.
Nginx Gateway
- Nginx served as the gateway to our microservices, directing incoming requests to the appropriate services.
WebSocket Connection Service
- This service was responsible for establishing and managing WebSocket connections, ensuring efficient and secure real-time communication.
Infrastructure
- Kubernetes, alongside Docker containers, provided scalable, fault-tolerant microservices deployment, while Helm streamlined package management for service configuration and scaling.
Frontend Client
- It seamlessly integrated with our microservices, providing students with an intuitive and responsive platform for accessing information, asking questions, and communicating.
Company Name
Position
-
Technology Stack
- Backend Services: Golang was the foundation for our microservices, ensuring efficiency and scalability.
- Frontend: JavaScript and React powered our user-friendly interface, offering interactivity and responsiveness.
- Event Broker: Apache Kafka facilitated event-driven communication, supporting the outbox pattern for data consistency.
- Containerization & Orchestration: Kubernetes, Docker, and Helm streamlined deployment, scaling, and management for our microservices-based architecture.
Company Name
Position
-
Development Process
Our development process thrived within an Agile environmention , marked byWeekly sprints that ensured a steady pace of work.
I efficiently managed tasks and progress through Notion, team's project management tool of choice. Daily Scrum meetings kept the team synchronized, while a well-maintained backlog allowed for the prioritization of tasks and features.
Embracing an iterative approach, we regularly delivered working features, actively sought feedback, and conducted thorough testing, all of which contributed to the project's quality and adaptability. At the end of each sprint, deployed features underwent stakeholder and user review, shaping our ongoing development efforts.
Key Features
- Login with Google: The platform offered a seamless login experience by allowing users to sign in with their Google accounts.
- Course Selection from University Users had the flexibility to choose courses from a wide array of universities available on the platform.
- Topic Creation: One of the standout features was the ability for users to create discussion topics across various courses.
- Participation in Course Chats: The platform facilitated real-time interaction among students by integrating chat functionality into each course.
- Question Creation with Topics and Courses: Students could pose questions within specific courses and topics, enabling focused and organized discussions.
- Filtering Questions by Topics and Courses: To enhance accessibility and findability, the platform offered advanced filtering options. Users could sort questions by topics, courses, and other criteria,
- Profile Availability: Users had the option to set up and customize their profiles, making it easy for others to identify and connect with them.
Conclusion
In summary, the website garnered 1000+ users after a year of development. Team collaboration was a crucial part of our journey, as we focused on delivering a production-ready product that prioritizes scalability and reliability.
This journey taught me valuable lessons, emphasizing the importance of testing ideas early, rapid deployment, user feedback loop, and holistic product development . It underscored the significance of not only the technology stack but also aspects like UI/UX design, metrics, and a deep understanding of the problems we aim to solve. These lessons have become guiding principles in my approach to future projects, ensuring a more comprehensive and user-centric development process.